スポンサーリンク
コンテンツ
前提
サーバ:Xserver
CMS:Wordpress
上記を前提に記載しております。
Google Analyticsとは
Google社が提供するWEBサイトの分析ツールとなります。
自分のサイトにどういった属性(ブラウザ・OS)の方がアクセスしているかを分析するためのツールとなります。
無料ですので、訪問数を確認するためだけでも利用すべきだと思います。
当ブログはXserverとWordpressを利用して構築しています。
その際の作業内容をメモとして残します。
導入手順
Google アカウントでログインまたは登録
特段こだわりがなければ、普段利用しているGoogleアカウントでログインをしてください。
もっていなければ、作成をお願いします。
Google Analyticsアカウントを作成
Google Analyticsのサイトを開きます。(2019年4月時点リンク)
「無料で利用する」を選択します。

「登録」を選択します。

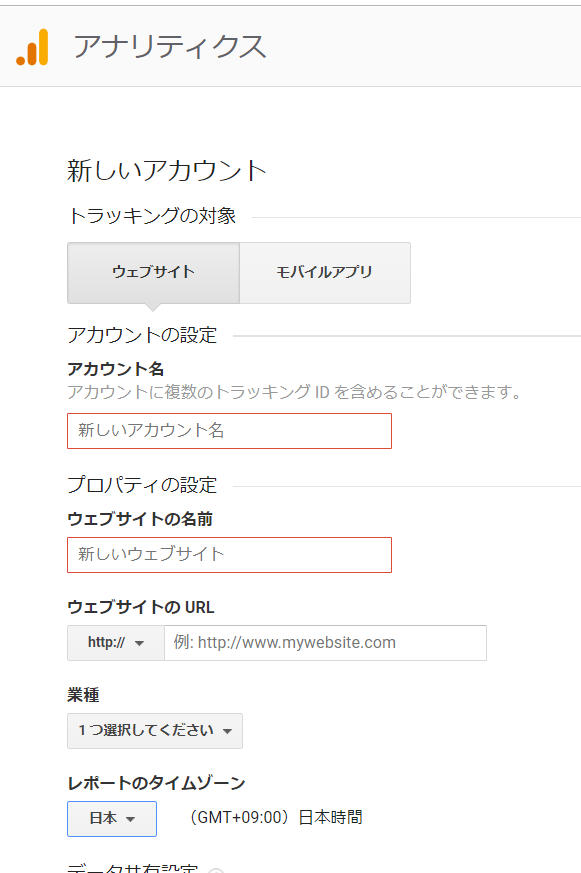
下記のように入力します。
アカウント名:新しく作成するGoogle Analyticのユーザ
WEBサイトの名前:分析を行うWEBサイトの名前
WEBサイトのURL:分析を行うWEBサイトのURL
業種:もっとも近い業種を選択

内容を確認してデータ共有設定の各サービスのチェックを外す・つけるを行います。
なんでもいいから利用したい!という場合はそのまま登録ください。

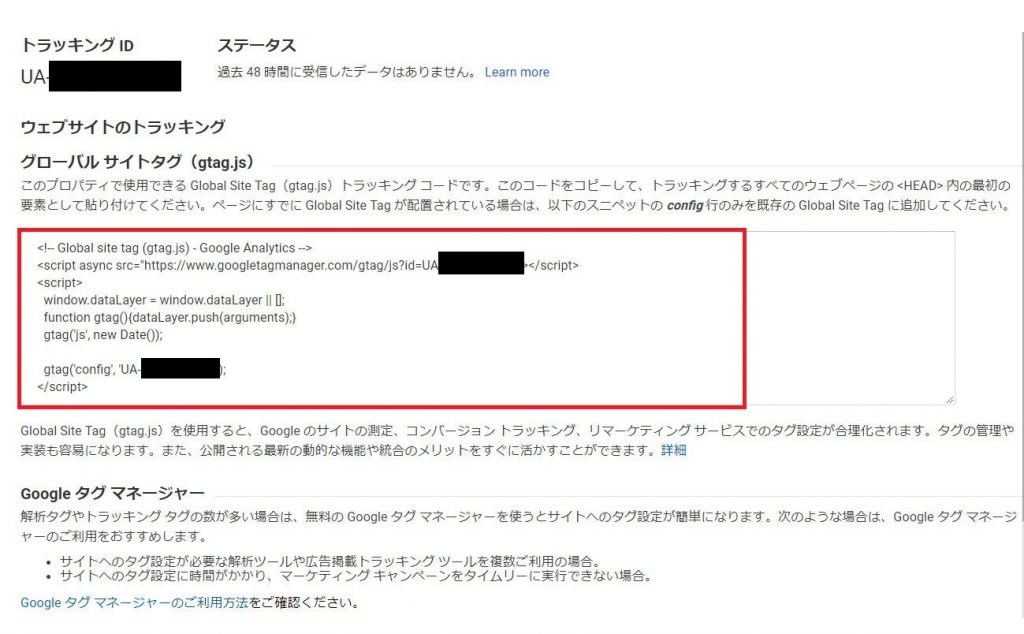
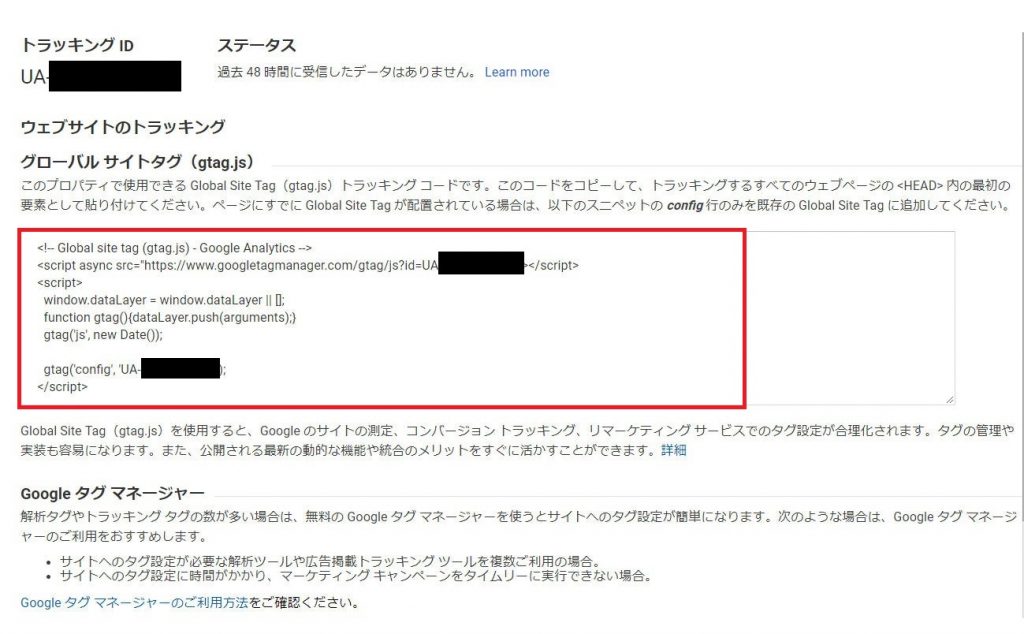
赤枠の内容をコピーしてとっておいてください。
この内容のものを自サイトに埋め込むことで分析が可能になります。

自サーバへの設定作業
ファイルを加工
Xserverファイルマネージャを開いてください。
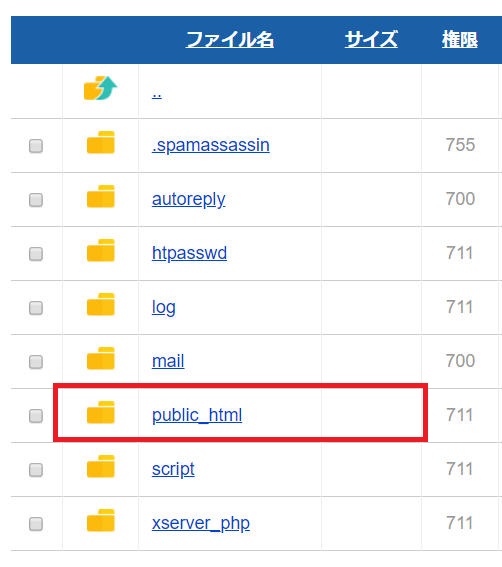
分析を行うドメインのフォルダを選択
「public_html」を選択

「wp-content」を選択

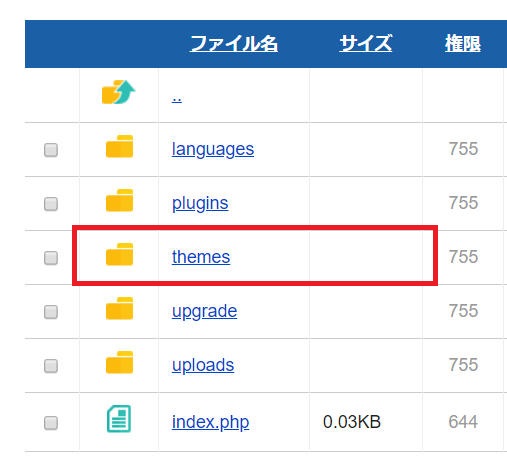
「themes」を選択

対象サーバで利用している「テーマ」を選択
スポンサーリンク
複数インストールしている場合、現在使用しているものを選択してください。

「header.php」ファイルをダウンロードします。

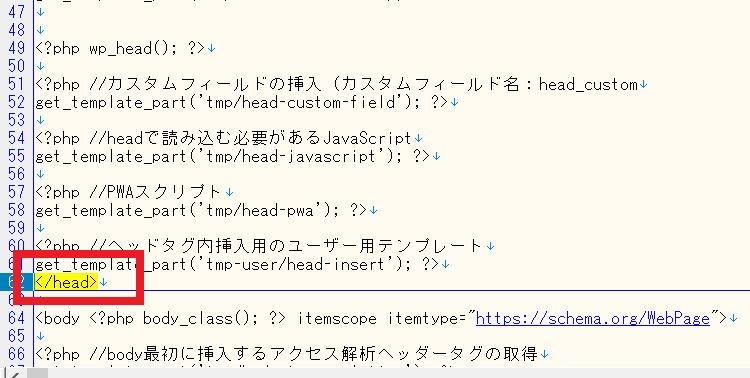
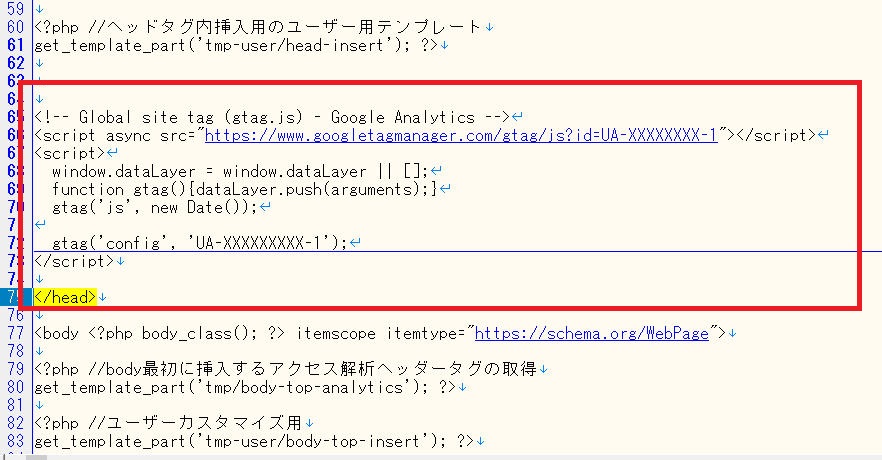
ダウンロードしたファイルを開き、</head>となっている箇所を探します。

</head>の前に先程コピーしてとっておいた、下記を貼り付けます。

貼付け後

ファイルをアップロード
加工した「header.php」を同じ場所にファイルサーバを利用してアップロードします。


以上でいったん完了となります。
ちなみに、ファイルの加工をいちいちダウンロードせずともWordPressの画面から直接修正もできますので、作業手順を減らすならば、そちらの方が楽かもしれません。
また、分析を行いたい全てのページでこの作業をする必要があります。結構大変。。。
楽に設定をしたい場合、便利なプラグインなどたくさんありますのでそれに頼るのもありかもしれません。
ちなみに、テーマにCoCoonを利用している場合・・・
先程の面倒の作業を実施せずとも設定で対応できます。
WordPressのダッシュボードから「Cocoon設定」を開きます。

「アクセス解析・認証」タブを開き、中段あたりにある「Google Analytics設定」の
Google AnalyticsトラッキングにGoogle Analyticsアカウント作成時に表示されたUA-XXXXXXのIDを入力したら完了となります。

便利♪
スポンサーリンク

